Mài sắc lưỡi rìu của bạn bằng cách đồng cảm với người dùng
Bản tin số #11: 4 bước giúp bạn thấu hiểu, đồng cảm với người dùng để viết/thiết kế tốt hơn
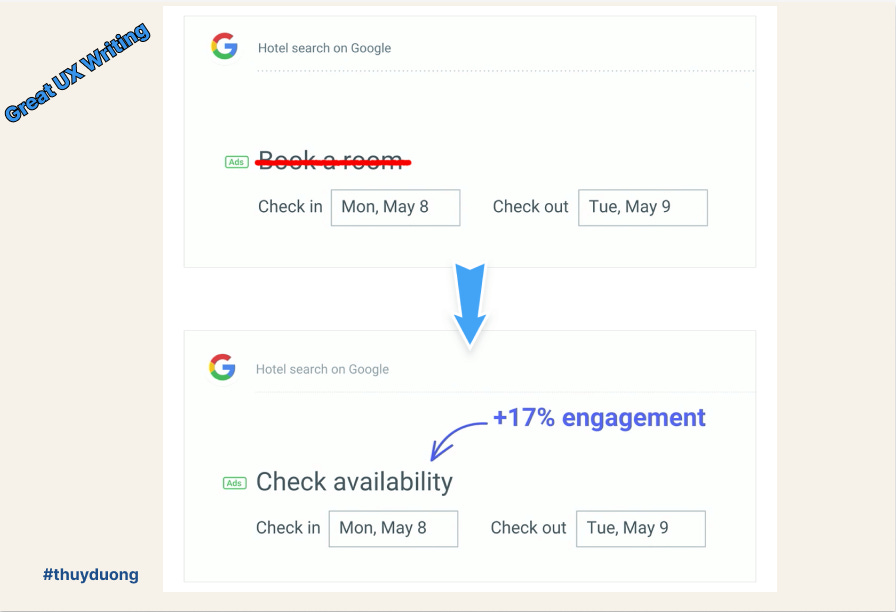
Năm 2017, đội ngũ UX Writer của Google đã quyết định thay đổi từ khóa của một nút lệnh: chuyển nội dung "Đặt phòng" thành "Kiểm tra phòng trống" trên giao diện trang web của họ.
Kết quả ngay sau đó thật đáng kinh ngạc. Tỷ lệ người dùng nhấn vào nút lệnh mới tăng đến 17%.
Source: Google I/O 2017
Con số này phần nào cho chúng ta thấy rõ về tầm quan trọng của UX Writing. Đôi khi chỉ cần thay đổi một từ cũng tạo ra sự khác biệt đối với trải nghiệm của người dùng và đem lại hiệu quả kinh doanh.
Nhưng có một điều mình muốn nhấn mạnh, đó là cảm xúc của người dùng.
Về mặt logic, luồng tương tác của người dùng không có sự khác biệt nào, tức là người dùng vẫn sẽ đi từ màn A đến màn B và kết thúc ở màn C. Nguyên nhân tạo ra sự khác biệt này nằm ở cảm xúc người dùng trong quá trình tương tác.
Nút "Đặt phòng" khiến người dùng có cảm giác họ phải đi đến sự cam kết về mặt hành động. Điều đó khiến người dùng e ngại nhấn vào nút lệnh khi họ chưa sẵn sàng ra quyết định.
Ngược lại, nút "Kiểm tra phòng trống" mang đến cảm giác thoải mái cho người dùng, tiếp tục hành trình tìm kiếm của mình trước khi đưa ra quyết định.
Khi bạn quan tâm đến những cảm xúc của họ, bạn sẽ tìm ra từ ngữ phù hợp cho nội dung tương tác của mình. Đó cũng là lý do sự đồng cảm luôn là kỹ năng được đặt lên hàng đầu đối với bất kỳ nhà thiết kế UX nào.
Bản tin hôm nay, chúng ta sẽ cùng tìm hiểu về sự đồng cảm - một bước vô cùng quan trọng trong quy trình xây dựng sản phẩm.
Đồng cảm là gì?
Đồng cảm là khả năng thấu hiểu, phản tư dẫn đến sự chia sẻ về mặt cảm xúc, nhu cầu và động lực với người khác.
Trong trải nghiệm người dùng, sự đồng cảm cho phép chúng ta không chỉ hiểu được sự thất vọng tức thời của người dùng mà còn cả hy vọng, nỗi sợ hãi, khả năng, những giới hạn hoặc mục tiêu của họ.
Nếu không nhờ tình yêu với cô nàng Caroline, chiếc máy đánh chữ đầu tiên sẽ không ra đời. Để cô có thể viết thư và sáng tác thơ, anh chàng thợ máy Terry đã dốc lòng phát minh ra nó. Nó là công cụ truyền cảm hứng để thiết kế ra máy tính cá nhân ngày nay.
Sự đồng cảm cho phép chúng ta đào sâu sự hiểu biết về người dùng và tạo ra các giải pháp không chỉ giải quyết nhu cầu mà còn cải thiện hiệu quả cuộc sống của người dùng bằng cách loại bỏ những rắc rối hoặc xích mích không cần thiết. Những nỗi đau, những khó khăn của họ thôi thúc chúng ta tìm ra giải pháp hữu ích cho người, truyền cảm hứng cho chúng ta làm việc và sáng tạo.
Thay vì viết:
Giao dịch thất bại (từ ngữ mang hàm ý tiêu cực, đổ lỗi cho người dùng)
Hãy viết:
Giao dịch không thành công.
Sẽ thật khó nếu bạn chỉ ngồi xuống và viết nội dung cho một nhóm đối tượng mà chính bạn còn không hiểu biết về họ.
Sẽ thật khó nếu bạn đặt mình trong hoàn cảnh của người dùng nhưng suy nghĩ, cảm nhận của họ như thế nào trên thực tế, bạn cũng chưa được tiếp xúc hay chứng kiến.
Vì vậy, 4 bước mình viết dưới đây sẽ giúp bạn thấu hiểu và đồng cảm với người dùng để viết tốt hơn, thiết kế trải nghiệm tốt hơn.
4 bước giúp bạn thấu hiểu và đồng cảm với người dùng
#1. Nghiên cứu
Suy cho cùng sự đồng cảm nằm ở việc bạn hiểu người dùng đến đâu. Điều đó chỉ đến khi bạn nghiên cứu người dùng một cách kỹ lưỡng. Gạt bỏ những giả định của bản thân để tìm hiểu về người dùng.
Nghiên cứu cho phép bạn hiểu rõ người dùng của bạn là ai, họ là người như thế nào, họ thực sự cần gì. Sử dụng một số phương pháp nghiên cứu định tính lẫn định lượng để đào sâu insights của người dùng - tìm hiểu hành vi, nhu cầu và cả những nỗi đau, thách thức của họ.
Từ đó, bạn có thể đặt mình trong hoàn cảnh của họ để đồng cảm, thấu hiểu và tìm mọi cách để giải quyết vấn đề đúng vấn đề mà người dùng.
#2. Lập bản đồ đồng cảm
Khi bạn bắt đầu hiểu rõ hơn về người dùng và nhóm đối tượng người dùng cần ưu tiên, bạn sẽ đi đến giai đoạn lập bản đồ đồng cảm.
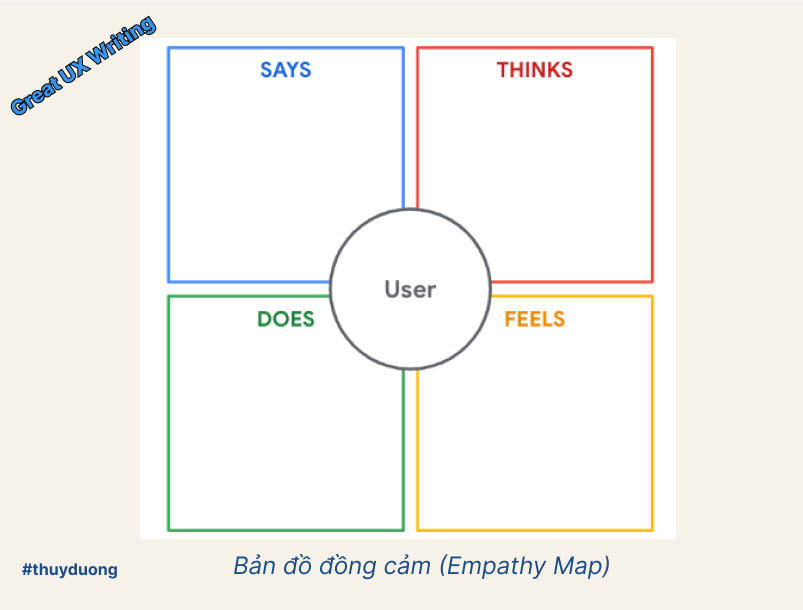
Biểu đồ đồng cảm là biểu đồ giải đáp tất cả mọi thông tin về một nhóm đối tượng người dùng một cách dễ hiểu mà bạn đã tìm hiểu. Chúng giúp bạn phân loại và chia nhỏ thông tin dưới dạng trực quan hơn, dễ đọc và dễ nhìn hơn.
Source: Google UX Design Course
Bản đồ đồng cảm gồm có bốn ô vuông đại diện cho bốn nhóm: những gì người dùng nói, làm, suy nghĩ và cảm nhận. Hình tròn ngay giữa điểm giao của bốn ô đại diện cho nhóm đối tượng mục tiêu của bạn.
Dựa trên những thông tin nghiên cứu bạn đã có và câu chuyện người dùng, bạn dùng hiểu biết của mình về người dùng để điền vào các ô vuông.
Says: Những gì người dùng nói trong buổi phỏng vấn. Ví dụ: khi làm ứng dụng đặt cà phê online, bạn A từng nói “Tôi muốn cà phê được bảo quản cẩn thận và giao đúng hẹn, tránh làm mất chất và vị của cốc cà phê lúc tôi được nhận cà phê.”
Does: Những gì người dùng làm. Đây có thể là hành động hoặc hành vi mà người dùng chia sẻ trong buổi phỏng vấn của họ hoặc thậm chí là hành động thể chất của người dùng trong cuộc phỏng vấn. Ví dụ: Bạn A chia sẻ cách đặt cà phê và thói quen của mình.
Thinks: Những gì người dùng nghĩ. Bao gồm những điều người dùng không thực sự nói, nhưng bạn có thể biết thông qua quan sát. Để tránh giả định, bạn có thể hỏi trực tiếp người dùng để làm rõ ngôn ngữ cơ thể của họ. Ví dụ: Bạn A lo lắng khi nhắc đến các giao dịch thanh toán bằng ví điện tử. Bạn A có thể sẽ cần các phương thức bảo mật tốt hơn khi thanh toán đặt mua cà phê qua ứng dụng.
Feels: Cảm giác của người dùng. Họ cảm thấy thế nào khi sử dụng các phương pháp đặt hàng truyền thống hoặc sử dụng ứng dụng của đối thủ. Ví dụ: Bạn A cảm thấy không hài lòng về phương thức thanh toán của đối thủ, bắt người dùng phải sử dụng ví của họ mới cho phép thanh toán.
Bạn hãy lập biểu đồ đồng cảm lần lượt cho từng đối tượng người dùng, sau đó tổng hợp các biểu đồ với nhau thành một bản chung đại diện cho tất cả các nhóm đối tượng cùng phân khúc. Việc lập biểu đồ từng người sẽ giúp bạn khai thác được tối đa mọi suy nghĩ, cảm xúc bằng cách đặt mình vào hoàn cảnh của người dùng.
#3. Tạo câu chuyện người dùng
User Story là câu chuyện hư cấu được viết từ góc nhìn của cá nhân để truyền cảm hứng và cung cấp thông tin ý tưởng cho các bài viết hoặc các quyết định trong thiết kế.
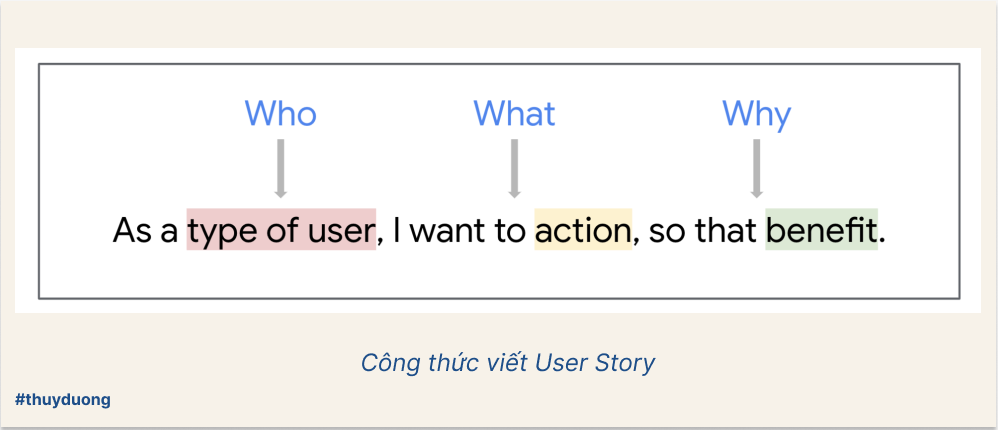
Công thức viết User Story siêu đơn giản và cực kỳ dễ:
As + TYPE OF USE (Who), I want to + ACTION (What), so that + BENEFIT (Why)
Mỗi câu chuyện khách hàng đều có ba phần trả lời cho ba câu hỏi quan trọng và cơ bản: Ai (Who), Làm gì (What) và Tại sao (Why).
Ví dụ:
Với vai trò là một sắp sửa làm mẹ, tôi muốn tìm kiếm một ứng dụng có thể theo dõi thời gian thai kỳ và đọc các hướng dẫn chăm sóc con trong lúc mang bầu để có một thai kỳ an toàn.
Với vai trò là một người mẹ, tôi muốn tìm một ứng dụng giúp tôi theo dõi sự phát triển của trẻ, đặc biệt là các tuần em bé sẽ gặp khủng hoảng (Wonder Week).
Với vai trò là một người cha, tôi muốn trang bị kiến thức để sẵn sàng làm cha trước khi em bé ra đời.
Nếu như nghiên cứu giúp bạn xác định người dùng của bạn là ai, thì câu chuyện người dùng (user stories) sẽ giúp bạn khoanh vùng các mục tiêu cần ưu tiên để thiết kế. Trong ba câu chuyện người dùng kể trên, bạn có thể thấy nhu cầu của mỗi người khác nhau. Thông qua đó, bạn và đội ngũ thiết kế bước đầu xác định được nhóm người dùng nào bạn cần tập trung xây dựng và nhu cầu nào cần được giải quyết trước.
Những câu chuyện khách hàng khác nhau mà bạn sẽ mang đến giá trị lớn khi bạn bắt đầu thiết kế sản phẩm. Nó giống như một danh sách kiểm tra đảm bảo bạn đang giải quyết đúng vấn đề cho đúng đối tượng khách hàng sẽ gặp phải khi sử dụng, tương tác trên sản phẩm của bạn.
Một câu chuyện hay về người dùng cũng sẽ truyền cảm hứng cho những nhà thiết kế khác (những người không tham gia trực tiếp vào nghiên cứu) đồng cảm một cách dễ dàng hơn.
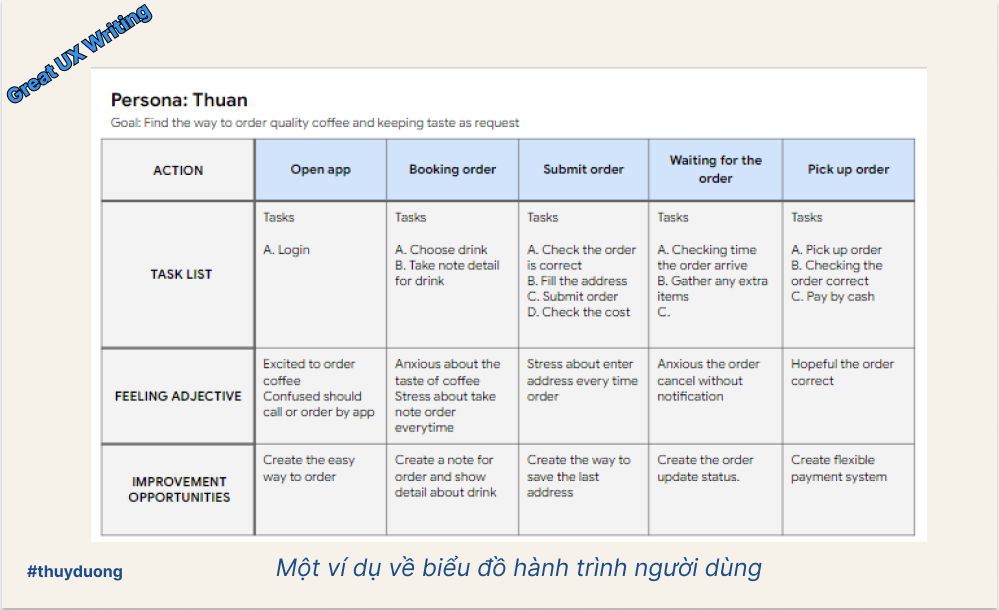
#4. Sơ đồ hành trình người dùng (User Journey Map)
Bản đồ hành trình người dùng là chuỗi trải nghiệm mà người dùng trải qua để đạt được mục tiêu cụ thể.
Giống như một cuốn sách, nếu personas khắc họa chân dung nhân vật, thì câu chuyện người dùng (user stories) là cốt truyện, còn bản đồ hành trình người dùng phác thảo nên câu chuyện của bạn. Các tình tiết được xây dựng theo tuyến thời gian từ thời ấu thơ đến lúc trưởng thành để kể về nhân vật, hay lồng ghép đan xen giữa quá khứ và hiện tại.
Về cơ bản, bản đồ hành trình của người dùng sẽ giúp bạn ghi lại toàn bộ chuỗi sự kiện và tương tác mà người dùng đã trải nghiệm, có thể bao gồm cả tương tác của người dùng với thiết kế của bạn.
Ví dụ: Bạn A đặt mua cà phê cho đồng nghiệp, bạn A sẽ cần lập danh sách các loại cà phê đồng nghiệp muốn uống. Sau khi thu thập đủ ý kiến của mọi người, bạn A đăng nhập vào ứng dụng, chọn cà phê theo danh sách, chọn lựa tỷ lệ đường đá phù hợp yêu cầu của mọi người. Tiếp tục, bạn A nhấn đặt mua, kiểm tra lại đơn hàng và thanh toán. Cuối cùng, bạn A chờ đơn hàng được giao đến.
Đó là tất cả hành trình tương tác của bạn A mua cà phê cho đồng nghiệp trên một ứng dụng được xem là đối thủ của bạn. Bằng cách lập bản đồ này, bạn có thể thực sự tập trung vào cách một người cụ thể (không phải bạn) nghĩ và cảm nhận như thế nào ở mỗi bước trên hành trình trải nghiệm. Bạn phải luôn xác định cảm xúc có thể có của người dùng khi họ chuyển từ nhiệm vụ này sang nhiệm vụ khác
Trên hành trình của A trong ví dụ trên, A gặp một số khó khăn. A đặt mua cà phê cho đồng nghiệp, thu thập đơn hàng của từng người mất khá nhiều thời gian. Đôi lúc, A đặt sai đồ uống do nhầm lẫn giữa người này người kia. Khi thanh toán, A khá bực bội vì bắt buộc phải thanh toán bằng ví, không thể thanh toán bằng tiền mặt. Lúc đơn hàng được giao đến, A phải chờ rất lâu.
Thông qua bản đồ người dùng, bạn có thể xác định rõ vấn đề bạn A đang trải nghiệm và cải thiện thiết kế. Tìm ra các cơ hội để cải tiến hoặc xây dựng sản phẩm, tìm ra các giải pháp để giải quyết vấn đề đúng vấn đề của người dùng một cách trực quan.
Vậy là chúng ta đã cùng nhau đi qua 4 bước quan trọng để đồng cảm người dùng. Đồng cảm với người dùng là một thử thách lớn đối với bất kỳ UX Writers hay UX Designers.
Nhưng điều khó khăn nhất khi xây dựng sản phẩm là làm sao khiến tất cả mọi người cùng đồng cảm với người dùng, không chỉ một người mà cần tất cả. Chỉ khi đó sản phẩm của bạn được xây dựng một cách chỉn chu từ đầu đến cuối. Đó là lý do bước đồng cảm cần nhiều công cụ và trải qua nhiều giai đoạn như vậy.
Abraham Lincoln từng nói: Nếu tôi có 8 giờ để hạ một cái cây, tôi sẽ dành 6 giờ để mài sắc lưỡi rìu của tôi.
Thay vì, bạn lao vào viết/thiết kế mà không có định hướng, hãy dành thời gian mài sắc lưỡi rìu bằng cách hiểu và đồng cảm với người dùng.








Số liệu trong bài viết được chứng thực từ các bạn UX Writer, Google: https://www.youtube.com/watch?v=DIGfwUt53nI&t=1323s
Cảm ơn Dương vì bài viết rất hữu ích cho mình. Mình cũng đang ở đoạn xây sản phẩm dịch vụ. Chưa hoàn chỉnh và thấy may mắn vì đọc được bài này.