Hướng dẫn phân cấp nội dung
Phân cấp nội dung ưu tiên, định hướng thiết kế phù hợp với người dùng
Một quy trình thường gặp trong quá trình phát triển sản phẩm. Bạn nhận “user flow”* từ đội BA (Business Analyst), bạn bắt tay ngay vào vẽ “wireframe”. Từ “user flow”, bạn hình dung được tổng quan người dùng đi theo hành trình nào để đạt được mục tiêu của họ.
*user flow: sơ đồ thể hiện hành người dùng tương tác với ứng dụng để đạt được một mục tiêu nhất định
Khó khăn chỉ mới bắt đầu, việc sắp xếp chức năng cho các câu lệnh, đặt nút bên trái hay bên phải, trên hay dưới khiến bạn bị rối. Mục đặt hàng nên cho vào những thông tin nào của sản phẩm, địa chỉ nên để phường, quận hay thị xã, thông tin thẻ nên ẩn hay hiện một vài thông tin để đảm bảo an toàn cho người dùng không. Khi bắt đầu vẽ wireframe, bạn cần nhiều chi tiết hơn thế. Bạn mất nhiều thời gian hơn để vừa thiết kế, vừa chỉnh sửa và bao gồm cả việc thu thập, phân loại từng nội dung. Điều đó khiến bạn mất dần khả năng sáng tạo.
Nguyên nhân chính là bởi vì quy trình thiết kế của bạn đã bỏ qua một bước vô cùng quan trọng trước khi vẽ wireframe. Đó là phân cấp nội dung theo thứ tự ưu tiên từ thấp đến cao. Hệ thống phân cấp này dựa trên nhu cầu và mong muốn của người dùng. Từ đó, nội dung sẽ quyết định thiết kế nên sắp xếp và hiển thị như thế nào. Tránh tình trạng những nội dung quan trọng lại bị bỏ qua, những nội dung không cần thiết lại thêm vào. Không những vậy, phân cấp nội dung còn giúp các bạn thiết kế tiết kiệm thời gian và công sức để thu thập thông tin, thiết kế đáp ứng các giao diện.
Trong bài viết này, mình sẽ giới thiệu cho bạn một công cụ có tên gọi “Bản hướng dẫn phân cấp ưu tiên” hay còn gọi là “Priority Guide”, giúp bạn giải quyết tất cả các vấn đề trên. Công cụ này không chỉ giải phóng các bạn UX Design thoát còn bế tắc mà còn cho các bạn UX Writer có cơ hội khẳng định vai trò của mình trong quá trình xây dựng sản phẩm.
Bản hướng dẫn phân cấp ưu tiên là gì?
Một bản hướng dẫn phân cấp sẽ gồm có nội dung và các thành tố (elements) dành riêng cho màn hình di động được sắp xếp theo thứ bậc từ trên xuống dưới và không có bố cục đồ họa (layout*) chi tiết.
Hướng dẫn phân cấp sẽ liệt kê các elements từ mức độ ưu tiên cao đến thấp: nội dung ít quan trọng, nội dung quan trọng và nội dung rất quan trọng. Từ đó, đội ngũ của bạn sẽ đưa ra các quyết định thiết kế, chúng nên sắp xếp và hiển thị như thế nào thì phù hợp.
Hệ thống phân cấp nội dung này được sắp xếp dựa trên nhu cầu và mong muốn của người dùng. Hạn chế tình trạng thường xảy ra trên các ứng dụng hiện nay như nội dung quan trọng lại bị bỏ qua hoặc nội dung không cần thiết lại được cho vào.
Bản hướng dẫn phân cấp ưu tiên có thể được trình bày trên giấy hoặc các công cụ digital như Figma, Sketch. Tuy nhiên, việc thực hiện trên các công cụ digital, bạn sẽ mất nhiều thời gian để lựa chọn màu sắc, tìm hiểu cách trình bày. Bạn dễ rơi vào các tiểu tiết liên quan đến hình ảnh. Thế nên, trình bày trên giấy sẽ hiệu quả hơn rất nhiều và giảm đi sự sao nhãng không cần thiết.
*Layout: hay còn gọi là bố cục, là thuật ngữ mô tả việc tổ chức, sắp xếp nội dung và các yếu tố đồ họa trong một không gian cụ thể
Các lợi ích của hướng dẫn phân cấp
Phù hợp với “responsive design”
Wireframe là tập hợp các màn thể hiện trực quan toàn bộ quá trình tương tác của người dùng từ thiết bị di động cho đến máy tính. Nhưng hướng dẫn cấp độ ưu tiên lại mang đến cái nhìn tổng quan về sự phân cấp của các nội dung áp dụng cho tất cả các nền tảng. Bởi vì mục tiêu của người dùng ở bất kỳ nền tảng nào cũng giống nhau. Cách hiển thị ở các giao diện có thể khác nhau nhưng nội dung đều được sắp xếp giống nhau. Vì vậy, hướng dẫn cấp độ ưu tiên trở thành một công cụ quan trọng trong thiết kế, đặc biệt là responsive design.
Tập trung vào giải quyết vấn đề và nhu cầu của người dùng
Khi bạn biết người dùng cần những thông tin nào để hoàn thành mục tiêu của họ, bạn sẽ biết cách sắp xếp nội dung để phù hợp với nhu cầu của họ. Ngoài việc hỗ trợ người dùng đạt được mục tiêu, việc sắp xếp nội dung theo thứ tự ưu tiên còn giúp người dùng giải quyết vấn đề của họ một cách nhanh chóng. Chỉ cần quét mắt từ trên xuống dưới, họ hiểu thông điệp bạn muốn truyền tải. Đồng thời, công cụ này giúp người dùng không bỏ lỡ bất kỳ thông tin quan trọng nào. Dựa vào việc phân cấp nội dung ưu tiên, bạn sẽ nâng cao trải nghiệm người dùng một cách tốt nhất.
Bớt lãng phí thời gian vào tính thẩm mỹ và sắp xếp bố cục
Việc xa rời nội dung và chuyển sang thiết kế các layouts chi tiết quá sớm sẽ khiến bạn rơi vào bẫy chủ nghĩa hoàn hảo về hình ảnh. Bạn tiêu tốn nhiều thời gian để sắp xếp cách thể hiện hình ảnh trực quan sao cho đẹp mắt thay vì tập trung vào người dùng. Đặc biệt, những giai đoạn đầu của quá trình xây dựng sản phẩm. Hướng dẫn cấp độ ưu tiên sẽ giúp bạn vượt qua cái bẫy này.
Cải thiện trải nghiệm người dùng
Một vấn đề thường gặp khiến người dùng vô cùng bức bối và khó chịu ở nhiều ứng dụng hiện nay. Đó là:
Nội dung quan trọng hiển thị pop-up thông báo.
Nội dung ít quan trọng cũng hiển thị pop-up thông báo.
Nội dung không cần thiết cũng hiển thị pop-up thông báo.
Một hành trình như vậy, người dùng không biết phải nhấn tắt thông báo bao nhiêu lần. Việc hiển thị pop-up làm gián đoạn trải nghiệm của người dùng. Nhưng trong quá trình phát triển sản phẩm, các bạn bỏ qua bước phân cấp nội dung để hiển thị thiết kế phù hợp. Không có một tiêu chuẩn cụ thể để các bạn designers lắp các nội dung phù hợp với từng dạng hiển thị.
Thế nên, việc bàn bạc và cùng xây dựng một hướng dẫn mức độ ưu tiên về nội dung sẽ giúp ngươi dùng có trải nghiệm suôn sẻ và không bị gián đoạn. Họ hài lòng hơn khi lướt app.
Bây giờ, chúng ta sẽ cùng tìm hiểu cách tạo một bản hướng dẫn cấp độ ưu tiên của nội dung.
Nguyên tắc chung
Trước khi đi sâu vào xây dựng chi tiết, bạn lưu ý một vài nguyên tắc sau.
Chỉ chứa các nội dung cần thiết: Một bản hướng dẫn phân cấp chỉ chứa các nội dung liên quan đến người dùng.
Hiển thị trên điện thoại: Hướng dẫn phân cấp nội dung ưu tiên luôn có định dạng dành cho thiết bị di động. Khi bị hạn chế nội dung theo cách này, bạn sẽ tự động suy nghĩ theo hướng hiển thị trên điện thoại và xem xét những thông tin nào là quan trọng nhất để đưa lên đầu màn hình.
Không chứa các layouts chi tiết: Đừng cho bất kỳ layouts nào vào khi bạn đang xây dựng hướng dẫn phân cấp nội dung. Trong bản hướng dẫn này, bạn chỉ cần nội dung và chức năng.
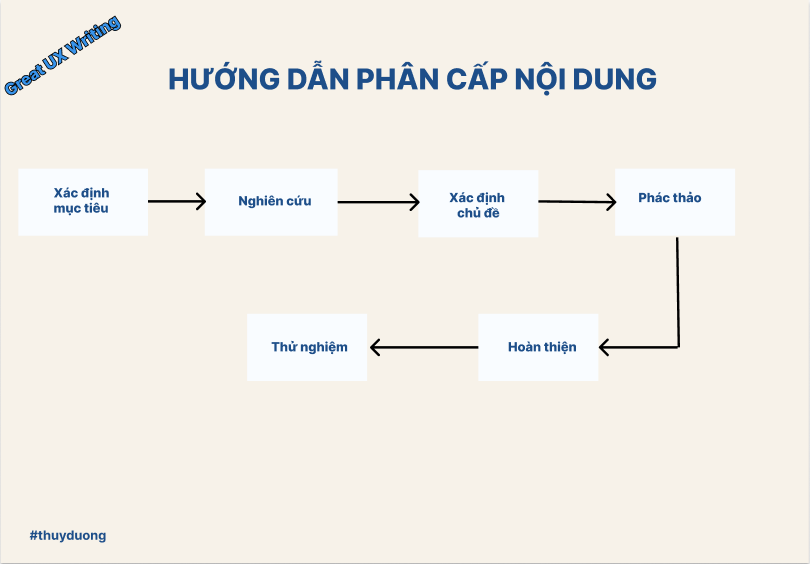
Các bước xây dựng bản hướng dẫn phân cấp
Bước 1: Xác định mục tiêu
Trước khi bắt tay vào xây dựng bản hướng dẫn, bạn cần xác định các mục tiêu cụ thể. Bắt đầu với một số câu hỏi:
Tại sao bạn muốn xây dựng bạn hướng dẫn này?
Mục đích của webpage hoặc của flow mà bạn đang phát triển?
Nhiệm vụ hoặc mục tiêu của người dùng khi tương tác trên flow/webpage này là gì?
Doanh nghiệp của bạn có những mục tiêu nào cần đạt được?
Đi tìm câu trả lời cho nhưng câu hỏi này sẽ định hướng cho bạn trong quá trình nghiên cứu người dùng sâu sắc. Từ đó, bạn xác định được nội dung nào sẽ mang lại nhiều giá trị cho người dùng và doanh nghiệp, biết cách phân loại theo mức độ ưu tiên.
Bước 2: Nghiên cứu người dùng
Các nội dung UX luôn được xác định dựa trên nhu cầu, sở thích, thói quen, nỗi đau, sợ hãi của từng đối tượng mục tiêu cụ thể. Đó cũng là lý việc nghiên cứu người dùng giúp bạn đưa ra các quyết định trong quá trình lựa chọn thông tin và những từ nào nên được sử dụng, cảm xúc ở bối cảnh này nên được thể hiện như thế nào.
Lựa chọn các phương pháp nghiên cứu phù hợp với từng mục tiêu của dự án như phỏng vấn, quan sát, desk research. Sau khi nghiên cứu xong, bạn xây dựng personas, hành trình khách hàng (customer journey), biểu đồ tương đồng (affinity diagrams) để hệ thống lại các thông tin, ý tưởng, số liệu đã thu thập được.
Bước 3: Xác định các chủ đề
Bạn có cơ hội trò chuyện với người dùng, thấu hiểu và đồng cảm những khó khăn của họ. Từ đây, bạn có cơ sở để xác định các chủ đề nội dung dựa trên hành trình khách hàng. Hình ảnh ở dưới là một ví dụ các chủ đề mình dự định phát triển khi xây dựng bản tin.
Trong quá trình liệt kê các chủ đề mà người dùng quan tâm, bạn nên trao đổi thêm với các đồng nghiệp, đối tác và cả đối tượng mục tiêu của bạn. Nội dung của bạn không chỉ chạm trúng nhu cầu khách hàng mà còn phù hợp với chiến lược, định hướng kinh doanh của doanh nghiệp. Ở bước này, bạn có trong tay một danh sách các chủ đề mà mỗi trang hoặc màn (screens) cần có, giờ mình chuyển sang bước tiếp theo.
Bước 4: Phác thảo tổng quan bản hướng dẫn
Sử dụng các danh sách chủ đề đã có, bạn xếp loại các chủ đề theo thứ tự ưu tiên. Chủ đề nào quan trọng nhất, bạn đặt lên trên cùng. Chủ đề nào quan trọng thứ hai, bạn đặt chúng ở dưới cái đầu tiên. Những nội dung cần thiết nhưng ít quan trọng, bạn đặt dưới cùng.
Trong bước 4, bạn chỉ cần tạo một bản tổng quan về nội dung đã được phân loại theo thứ tự ưu tiên. Mục tiêu ở bước này là tìm ra các vị trí để đặt nội dung phù hợp với nhu cầu người dùng. Ngoài ra, bạn cũng cần cân nhắc các nội dung có thực sự cần thiết? Có chủ đề nào không cần xuất hiện trên trang không? Hãy đặt câu hỏi về tầm quan trọng của các chủ đề và sắp xếp.
Bước 5: Hoàn thiện chi tiết bản hướng dẫn
Khi đã có một bản phác thảo tổng quan về chủ đề, lúc này bạn bắt đầu thêm các nội dung chi tiết. Với mỗi chủ đề, tổng hợp và xác định nội dung chi tiết sẽ xuất hiện trên trang/màn. Suy nghĩ về bất kỳ chức năng nào trang có thể cần, các hành động đi kèm nếu cần. Nếu bạn xây dựng các hướng dẫn phân cấp nội dung cho nhiều trang khác nhau, hãy chỉ ra cách thức trang này kết nối với trang kia theo dạng sơ đồ website (sitemap). Tương tự như vậy, nếu bạn có chỉ dẫn phân cấp nội dung cho từng màn hình của ứng dụng, bạn có thể tạo user flow - sơ đồ thể hiện hành người dùng tương tác với ứng dụng để đạt được một mục tiêu nhất định.
Từ sơ đồ này, bạn có thể xác định được các nội dung hiện tại có giúp người dùng giải quyết vấn đề của họ, việc phân cấp nội dung theo thứ tự ưu tiên có đáp ứng nhu cầu của người dùng. Thông qua đó, bạn điều chỉnh nội dung để đạt được kết quả mà doanh nghiệp và người dùng đều đang hướng đến.
Bước 6: Thử nghiệm và Điều chỉnh (lặp lại quy trình nếu cần)
Bước cuối cùng sẽ là một chuỗi các thử nghiệm, điều chỉnh và tiếp tục lặp lại bước này cho đến khi hoàn thiện. Một điểm sáng giá của việc xây dựng bản hướng dẫn phân cấp nội dung, bạn nhờ người dùng và các bên liên quan kiểm tra và góp ý. Bởi vì các thông tin được trình bày rõ ràng nên dễ dàng mường tượng được quá trình tương tác của người dùng sẽ diễn ra như thế nào. Team của bạn không cần chờ đến khi có Hi-Fi Wireframe mới tiến hành thử nghiệm, bạn có thể tiến hành sớm hơn, bổ sung và điều chỉnh tính năng nếu cần.
Bản hướng dẫn phân cấp cũng hỗ trợ cho các bạn Designer giảm bớt áp lực thiết kế, tăng cường khả năng sáng tạo trong quá trình vẽ Wireframe.
Kết luận
Bản hướng dẫn ưu tiên sẽ thực sự là công cụ hữu ích trong giai đoạn đầu của dự án, thu thập các nội dung chi tiết của từng trang hay từng màn hình. UX Writer sẽ đóng vai trò quan trọng trong việc xây dựng bản hướng dẫn phân cấp nội dung này. Nếu đội nhóm của bạn chưa có UX Writer, các bạn trong team sản phẩm cũng có thể làm việc với nhau để phân cấp nội dung. Hy vọng bài viết này giúp ích cho bạn trong quá trình phát triển sản phẩm. Nếu bạn thấy hữu ích, hãy cho mình biết nhé!







Dạ em chào chị ạ. Em cảm ơn bài viết của chị rất nhiều.
Em có thắc mắc mong được chị giải đáp ạ.
Ở bước 3 xác định chủ đề, em đang hiểu là sau khi mình đã nghiên cứu người dùng ở bước 2, dùng affinity map để ra được các chủ đề chính -> dùng các chủ đề chính này cho bước 3 đúng không ạ? Từ các chủ đề chính này mình sẽ phát triển thêm các chủ đề phụ đúng không ạ?
Nếu mình đi theo hướng phát triển từ chủ đề ấy ạ? Em đang mường tượng các bước là
(1) Làm 1 bản phân cấp thông tin tổng quát (chưa phân ra theo màn hình)
(2) Xếp thông tin và phân cấp theo từng màn hình
Không biết em hiểu vậy có đúng ko ạ?